streamlit
webアプリが簡単に作れる!
ダッシュボードが数行で作れる!
表やグラフを扱える!
という楽しそうな噂を聞いたので使ってみた
インストール
pip install streamlit
依存するライブラリが多いのでvirtualenvなどを使って環境の隔離をしておく
hello world
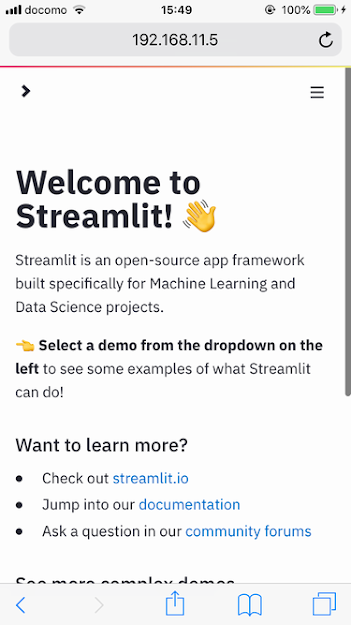
デモが用意されているので動かしてみる
streamlit run helloworld.py
自動的にブラウザで開く
レスポンシブなのでスマートフォンからの見た目もいい
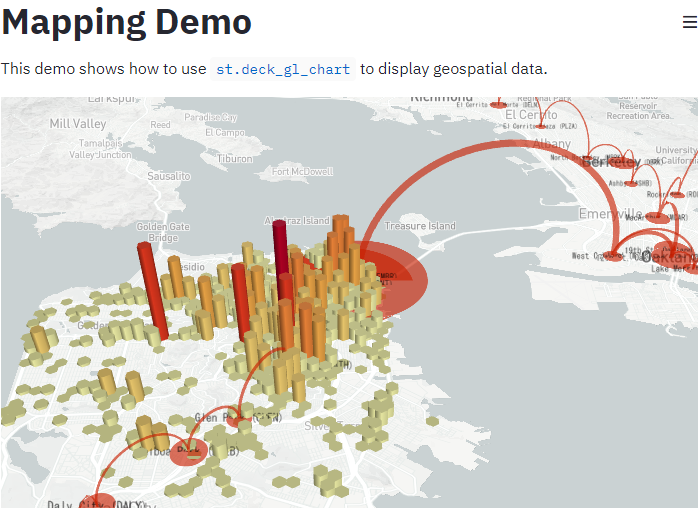
マッピングとか楽しそう
何か書いてみる
https://docs.streamlit.io/en/latest/getting_started.htmlを参考にする
適当な空のpyファイルを作ってstreamlitを起動
streamlit run first_app.py
何もしない真っ白なwebアプリが立ち上がった
pyファイルに何か書いてみる
import streamlit as st
import pandas as pd
st.title('My first app')
st.write('## テーブル')
st.write('スパムが多い')
df = pd.DataFrame({
'食べ物': ['卵', 'スパム', 'スパム', 'ベーコン'],
'人': ['ジョン', 'テリー', 'エリック', 'グレアム']
})
st.write(st.table(df))
ファイルに変更があると右上にRerunと出てくるのでクリックする
出てこなかったらハンバーガーボタン(Ξみたいなやつ)からRerun
反映のための再起動が不要なところがgood
ウィジェット
テキストボックスやチェックボックスを設置してみる
import streamlit as st
'''
# ウィジェット
## input box
テキストの変更もちゃんと反映される
'''
text = st.text_input('入力するよ', 'でふぉると')
st.write(text)
'''
## check box
チェックボックス
'''
if st.checkbox('ちぇっくぼっくす'):
st.write('オンだよ')
else:
st.write('オフだよ')
表示するテキストを文字列として埋め込むこともできる
ウィジェットに変化があると自動的に再描画される
matplotlibも使ってみる
import streamlit as st
import matplotlib.pyplot as plt
import numpy as np
import warnings
warnings.filterwarnings('ignore')
n = st.sidebar.number_input('n', min_value=2)
x = np.linspace(0, n*np.pi, 100)
plt.plot(x, np.sin(x))
st.pyplot()
st.sidebar.number_inputのようにsidebarをつけることでサイドバーに設置することができる
感想
- webアプリとして動くものがpythonの記述だけで作れる
- 見た目も悪くない
- 書きやすい
何かを作り始めるときや統計を表示したいときに役立ちそう












0 件のコメント:
コメントを投稿